เทมเพลตการออกแบบ Photoshop เป็นที่นิยมของศิลปินและนักออกแบบเพราะพวกเขาประหยัดเวลาได้มากเมื่อทำงานในโครงการสำหรับลูกค้า มีตลาดออนไลน์มากมายที่ขายแม่แบบเหล่านี้รวมถึง Creative Market และ Adobe Stock
ผู้ออกแบบเทมเพลตแต่ละคนมีการตั้งค่าของตนเองเพื่อการออกแบบเทมเพลต ในตัวอย่างนี้ฉันกำลังใช้เทมเพลตนามบัตรของฉันซึ่งมีอาร์ตบอร์ดแยกต่างหากสำหรับด้านหน้าและด้านหลังของนามบัตร แต่ละองค์ประกอบการออกแบบอยู่ในแต่ละชั้นทำให้ง่ายมากในการปรับแต่งกราฟิกตัวแทนและข้อความสำหรับความต้องการของคุณ เลเยอร์ถูกจัดระเบียบและรหัสสี ลองเปิดเทมเพลตแล้วลองดู
คุณจะเห็นกระดานแสดงผลสามชุด (ดูภาพหน้าจอ) บอร์ดแรก (ดูภาพหน้าจอ) มีคำแนะนำสำหรับแนวทางและรายการแบบอักษรที่ใช้ในการออกแบบ ไอคอนรูปตาสำหรับแต่ละชั้นในบอร์ดอาร์ตคำแนะนำคือสีน้ำเงินรหัสสี คุณจะต้องใช้แนวทาง Bleed, Trim และ Safe เมื่อวางองค์ประกอบการออกแบบของคุณ
Bleed Lineกราฟิกพื้นหลังสำหรับการ์ดด้านหน้าและด้านหลังการ์ดควรขยายไปถึงเส้นเลือดสีแดงและดังนั้นจึงครอบคลุมทั้งกระดานภาพ โดยการขยายพื้นหลังไปยังบรรทัด Bleed คุณจะป้องกันขอบสีขาวตามแนวขอบของการ์ด
ตัดแต่งและสายที่ปลอดภัยหากข้อความโลโก้และกราฟิกของคุณอยู่ในเส้นขอบสีฟ้าคุณไม่ควรถูกตัดออก แต่จะเป็นการดีกว่าถ้าวางองค์ประกอบการออกแบบของคุณไว้ในสาย Safe สีเขียว
แผงเลเยอร์นอกเหนือจากบอร์ดแนะนำบอร์ดแล้วแผงเลเยอร์ยังมีบอร์ดอาร์ตสำหรับด้านหน้านามบัตร (ดูภาพหน้าจอ) และนามบัตรกลับ (ดูภาพหน้าจอ) ภายในแต่ละ artboard คุณควรเห็นหลายเลเยอร์ที่มีองค์ประกอบการออกแบบรวมถึงเลเยอร์สำหรับข้อความรูปร่างและกราฟิก เลเยอร์ข้อความเป็นรหัสสีแดงและรูปร่างและเลเยอร์กราฟิกเป็นสีเขียวรหัส
คุณจะมีเลเยอร์ที่มีหลักเกณฑ์ Bleed, Trim และ Safe สำหรับแต่ละ artboard เนื่องจากเลเยอร์นี้เป็นเลเยอร์เดียวในอาร์ทบอร์ดเหล่านี้ที่มีรหัสเป็นสีน้ำเงินทำให้ง่ายต่อการสลับเปิดและปิดการมองเห็นแนวทางโดยคลิกไอคอน Eye
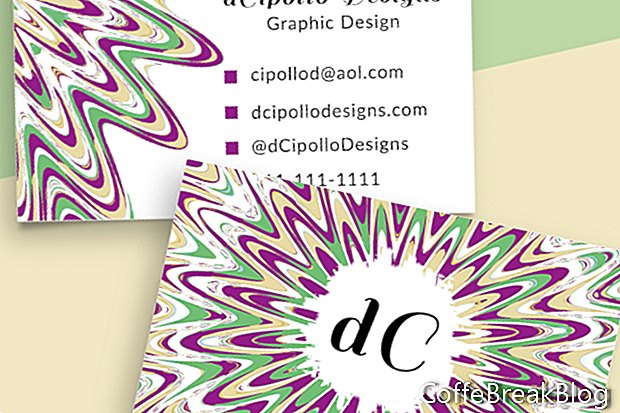
กราฟิกพื้นหลังในเทมเพลตการออกแบบหลาย ๆ ตัวฉันได้รวมการออกแบบพื้นหลังไว้ด้วยกัน (ดูภาพหน้าจอ) สำหรับการ์ดด้านหน้าและการ์ดด้านหลัง กราฟิกเหล่านี้มีวัตถุประสงค์เพื่อใช้ตามที่เป็นอยู่ อย่างไรก็ตามพวกเขายังเป็นวัตถุอัจฉริยะและง่ายต่อการแทนที่ด้วยกราฟิกของคุณเอง เลเยอร์กราฟิกพื้นหลังเหล่านี้เป็นสีเขียวรหัส
โลโก้ตัวยึดหากคุณต้องการรวมกราฟิกโลโก้มีกราฟิกโลโก้ตัวยึดที่เป็นวัตถุอัจฉริยะ คลิกสองครั้งที่วัตถุอัจฉริยะ (ดูภาพหน้าจอ) เพื่อแทนที่กราฟิกโลโก้ตัวยึดด้วยของคุณเอง เมื่อคุณเปลี่ยนโลโก้และบันทึกไฟล์. psb ชั่วคราวคุณสามารถปรับขนาดและเปลี่ยนตำแหน่งโลโก้ได้ตามต้องการบน artboard
ข้อความตัวยึดคุณจะต้องการแทนที่ข้อความตัวยึดตำแหน่งด้วยชื่อหรือชื่อธุรกิจของคุณ (ดูภาพหน้าจอ) นอกจากนี้คุณยังมีข้อความตัวยึดสำหรับอาชีพอีเมลเว็บไซต์แฮชแท็กทางสังคมและหมายเลขโทรศัพท์ สำหรับสิ่งเหล่านี้คุณสามารถเปลี่ยนข้อความแบบอักษรสีลักษณะขนาดตำแหน่งหรือลบข้อความได้ตามต้องการ
แม่แบบใช้แบบอักษร Adobe Typekit ฟรี หากคุณมีสมาชิก Creative Cloud หรือสมาชิกทดลองใช้ฟรีคุณสามารถดาวน์โหลดหรือซิงค์ฟอนต์ฟรีจากภายใน Photoshop (ดูภาพหน้าจอ) เลเยอร์ข้อความทั้งหมดเป็นรหัสสีแดง
เนื่องจากแต่ละบรรทัดของข้อความอยู่ในเลเยอร์ที่แยกต่างหากจึงเป็นเรื่องง่ายในการปรับแต่งข้อความด้วยข้อมูลของคุณเอง เพียงเลือกข้อความตัวยึดตำแหน่ง (ดูภาพหน้าจอ) และพิมพ์ข้อความของคุณเอง
ไอคอนหัวข้อย่อยที่ด้านหน้าหรือด้านหลังการ์ดข้อความบางบรรทัดมีไอคอนรูปร่างเวกเตอร์ขนาดเล็กทางด้านซ้ายของข้อความ คุณมีตัวเลือกในการเปลี่ยนขนาดเติมสีเปลี่ยนตำแหน่งหรือลบไอคอนเหล่านี้ เพียงดับเบิลคลิกที่ภาพขนาดย่อเพื่อเปิด Color Picker (ดูภาพหน้าจอ) และเลือกสี ไปที่แผงคุณสมบัติ (ดูภาพหน้าจอ) เพื่อเปลี่ยนคุณสมบัติอื่น เลเยอร์กราฟิกอื่น ๆ เลเยอร์เหล่านี้เป็นรหัสสีเขียว
อย่างที่คุณเห็นโดยใช้วัตถุอัจฉริยะสำหรับกราฟิกที่เปลี่ยนแปลงได้รูปร่างเวกเตอร์และข้อความที่แก้ไขได้แม่แบบเค้าโครงการออกแบบเหล่านี้ปรับแต่งได้ง่ายด้วยข้อมูลลูกค้าโลโก้และสีของแบรนด์
ลิขสิทธิ์ 2018 Adobe Systems Incorporated สงวนลิขสิทธิ์. ภาพหน้าจอผลิตภัณฑ์ Adobe พิมพ์ซ้ำได้รับอนุญาตจาก Adobe Systems Incorporated Adobe, Photoshop, อัลบั้ม Photoshop, องค์ประกอบ Photoshop, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, องค์ประกอบรอบปฐมทัศน์, สะพาน, After Effects, InCopy, Dreamweaver, แฟลช, ActionScript, ดอกไม้ไฟ, Contribute, Flash Catalyst และ Flash Paper เป็น / เป็น [a] เครื่องหมายการค้าจดทะเบียน [s] หรือเครื่องหมายการค้า [s] ของ Adobe Systems Incorporated ในสหรัฐอเมริกาและ / หรือประเทศอื่น ๆ