ในบทช่วยสอนนี้เราจะเพิ่มแบบฟอร์มการติดต่อไปยังเว็บไซต์ Wix ของเราซึ่งเราได้สร้างขึ้นมาจากศูนย์ การเริ่มต้นจากศูนย์เป็นวิธีที่ดีที่สุดในการเรียนรู้พื้นฐาน
เราได้เพิ่มแถบบางส่วนในเว็บไซต์ของเรา อันนี้ใช้งานได้เหมือนกันยกเว้นเราจำเป็นต้องตั้งค่าบัญชีอีเมลที่จะรับข้อความจากแบบฟอร์มการติดต่อ
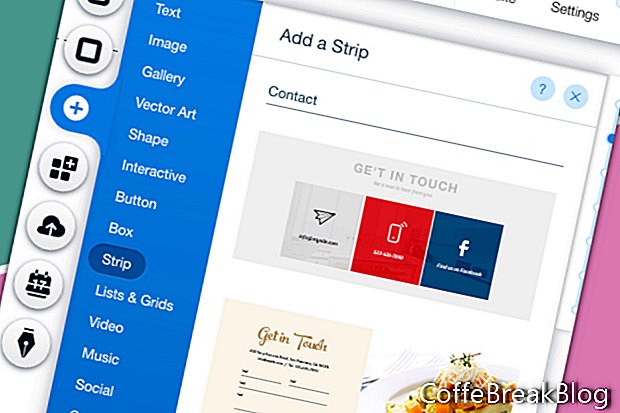
- จากเมนูด้านซ้ายคลิกที่ไอคอนเครื่องหมายบวกแล้วเลือกแถบจากรายการ
- ค้นหาส่วนติดต่อและเลือกหนึ่งในแถบ
- หากแถบมีองค์ประกอบที่คุณไม่ต้องการให้เลือกและลบ
ฉันลบข้อความที่แสดงตำแหน่งและหมายเลขโทรศัพท์สำหรับธุรกิจ ฉันยังลบไอคอนโซเชียลสามไอคอนออกไปเพราะเรามีไอคอนเหล่านั้นในท้ายกระดาษ
- หากคุณต้องการเปลี่ยนการออกแบบของแบบฟอร์มการติดต่อให้เลือกแบบฟอร์มและคลิกที่ไอคอนการออกแบบ (แปรงทาสี) เลือกการออกแบบฟอร์มผู้ติดต่อใหม่จากรายการในหน้าต่างการออกแบบฟอร์มการติดต่อ
- ในการปรับแต่งสีและข้อความสำหรับแบบฟอร์มการติดต่อให้เลือกแบบฟอร์มและคลิกที่ไอคอนออกแบบ ในหน้าต่างการออกแบบฟอร์มที่ติดต่อคลิกปุ่มปรับแต่งการออกแบบ
- สำหรับ Fill Color & Opacity ให้ตั้งค่าสีที่คุณต้องการสำหรับพื้นหลังของฟิลด์ เนื่องจากเว็บไซต์ของเรามีพื้นหลังสีขาวเราจะคงสีขาวเริ่มต้นไว้
- สำหรับพื้นหลังปุ่มให้ตั้งค่าสีเป็นทองคำที่กำหนดเองของเรา คลิกที่กล่องสีและเลือกสีทองของเราจาก My Colors ใน Color Picker
- เลื่อนลงเราสามารถกำหนดสไตล์และสีของเส้นขอบ คลิกที่กล่องสีและเปลี่ยนสีเป็นทองคำที่กำหนดเองของเรา ตั้งค่าความกว้างของเส้นขอบเป็น 1 px
- ต่อไปเราจะทำการตั้งค่า Corner Radius มาเริ่มกันที่ 10 px กันดีกว่า แต่ถ้าคุณต้องการเปลี่ยนการตั้งค่าให้เปลี่ยนจำนวนพิกเซลสำหรับมุมซ้ายบน เมื่อไอคอนล็อคปรากฏขึ้นมุมสามมุมอื่น ๆ จะอัปเดตให้ตรงกัน
- สำหรับการตั้งค่าเงาให้ปิดการใช้งานเงาไว้
- ในที่สุดเราก็มีการตั้งค่าข้อความ สำหรับสีป้ายกำกับและสีของข้อมูลที่ผู้ใช้ป้อนให้ตั้งค่าสีให้ตรงกับธีมข้อความของเรา (# 4141414)
- เราจำเป็นต้องเปลี่ยนแบบอักษรเริ่มต้นเป็นชุดรูปแบบของเราเอง คลิกลูกศรขวาในส่วนชุดรูปแบบและเลือกวรรค 2
- ลองทำเช่นเดียวกันกับข้อความของปุ่ม ในส่วนข้อความของปุ่มเปลี่ยนธีมเป็นย่อหน้า 1 ถัดไปตั้งค่าสีเป็นสีขาวในตัวเลือกสี
- หากคุณต้องการเปลี่ยนสีของข้อความให้ทำในส่วนสีข้อความ
ต่อ
ภาพหน้าจอที่ใช้โดยได้รับอนุญาตจาก Wix.com, Inc.
คำแนะนำวิดีโอ: How to Make a WEBSITE for FREE! (เมษายน 2024).