ในบทช่วยสอน Photoshop นี้เราจะเพิ่มข้อความตัวยึดตำแหน่งลงในเทมเพลตปกวิดีโอ Facebook ของเรา ข้อความนี้จะเป็นชื่อธุรกิจประเภทธุรกิจสโลแกนบริการที่ธุรกิจของลูกค้าของคุณให้บริการและคำกระตุ้นการตัดสินใจ เปิดไฟล์โครงการของคุณใน Photoshop
เพิ่มข้อความ
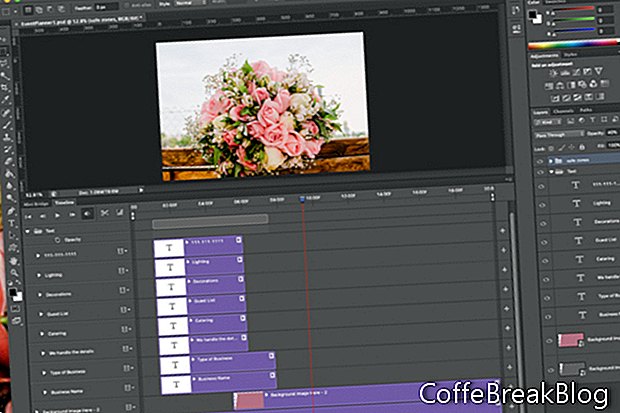
เราจะเพิ่มข้อความสองเลเยอร์แรกโดยจัดแนวข้อความแต่ละบรรทัดประมาณ 110 พิกเซลจากขอบด้านซ้ายของหน้าจอ สิ่งนี้ควรประกันว่าข้อความอยู่ในโซนปลอดภัย 640 x 360 พิกเซล (ดูภาพหน้าจอ) บนสมาร์ทโฟน มาเพิ่มชื่อธุรกิจในชั้นหนึ่งและประเภทธุรกิจในชั้นที่สอง เราจะใส่เลเยอร์ข้อความทั้งสองในกลุ่มเลเยอร์ใหม่ที่จะเก็บเลเยอร์ข้อความทั้งหมดของเรา (ดูภาพหน้าจอ)
- คลิกที่ไอคอนกลุ่มใหม่ที่ด้านล่างของแผงเลเยอร์แล้วตั้งชื่อกลุ่มนี้ ข้อความ.
- เลือกเครื่องมือ Horizontal Type และเลือกสีที่กำหนดเองสำหรับข้อความของคุณ เลือกแบบอักษรและตั้งค่าขนาดตัวอักษรเป็น 24 แต้ม
- วาดกล่องข้อความเริ่มต้นที่ประมาณ 110 พิกเซลจากด้านซ้ายและ 90 พิกเซลจากด้านบนของหน้าจอเพื่อเริ่มเลเยอร์ข้อความและประเภทแรกของคุณ ชื่อธุรกิจ (ดูภาพหน้าจอ) ข้อความตัวยึดตำแหน่งนี้จะถูกแทนที่ด้วยชื่อธุรกิจของลูกค้าของคุณ
- ในกรณีที่ชื่อธุรกิจของลูกค้ายาวขอทำให้กล่องข้อความกว้างขึ้นเล็กน้อย ลากขอบด้านขวาของกล่องข้อความไปที่กึ่งกลางของหน้าจอ
- ทำซ้ำขั้นตอนก่อนหน้านี้เพื่อเพิ่มชั้นที่สองของข้อความภายใต้แรก ชนิด ประเภทของธุรกิจ เป็นตัวยึดข้อความ
ข้อความสองบรรทัดนี้จะถูกใช้ในส่วนแรกของวิดีโอ ตอนนี้เราจะเพิ่มข้อความที่จะแสดงในส่วนสุดท้ายของวิดีโอ (ดูภาพหน้าจอ) ข้อความนี้จะแสดงรายการสโลแกนประเภทของบริการที่นำเสนอโดยธุรกิจและคำกระตุ้นการตัดสินใจ เนื่องจากข้อความนี้จะปรากฏในตำแหน่งเดียวกับข้อความสองบรรทัดแรกให้ปิดการมองเห็นสำหรับเลเยอร์ข้อความสองชั้นแรกโดยคลิกที่ไอคอนรูปตาในแผงเลเยอร์
สำหรับข้อความบนสุดขอเพิ่มสโลแกนเช่น สโลแกนของคุณที่นี่.
- เมื่อขนาดแบบอักษรยังคงตั้งค่าเป็น 24 pts ให้เพิ่มสโลแกนในตำแหน่งเดียวกับที่คุณเพิ่มชื่อ บริษัท
สำหรับรายการบริการลองลดขนาดตัวอักษรเป็น 18 แต้ม เราจะเยื้องบรรทัดข้อความเหล่านี้ประมาณ 20 พิกเซล
- เพิ่มเลเยอร์ข้อความสี่ชั้นแต่ละชื่อ บริการหรือผลิตภัณฑ์ #. โปรดจำไว้ว่านี่เป็นเพียงข้อความตัวยึดตำแหน่งและจะถูกแทนที่
บริการหรือผลิตภัณฑ์ 1
บริการหรือผลิตภัณฑ์ 2
บริการหรือผลิตภัณฑ์ 3
บริการหรือผลิตภัณฑ์ 4
สุดท้ายเราจะเพิ่มคำกระตุ้นการตัดสินใจ อาจเป็นหมายเลขโทรศัพท์ URL เว็บไซต์หรือเพียงแค่ง่ายๆ เยี่ยมชมเว็บไซต์ของเรา.
- เพิ่มขนาดตัวอักษรกลับเป็น 24pts และพิมพ์คำกระตุ้นการตัดสินใจประมาณ 110 จากขอบด้านซ้ายของหน้าจอ
Timeline Panel
เรามาเปิดพาเนลไทม์ไลน์ บทเรียนจำนวนมากแนะนำให้คุณเปลี่ยนไปใช้พื้นที่ทำงานแบบเคลื่อนไหว แต่ฉันชอบที่จะอยู่ในพื้นที่ทำงานของ Essentials และเพียงแค่เปิดแผงไทม์ไลน์ หากมองไม่เห็นพาเนลไทม์ไลน์ให้คลิก หน้าต่าง - เส้นเวลา. คุณควรเห็นแผงไทม์ไลน์ที่ว่างเปล่า
- ในแผงควบคุมไทม์ไลน์ (ดูภาพหน้าจอ) ตั้งปุ่มเมนูกลางเป็น สร้างวิดีโอไทม์ไลน์ และคลิกปุ่มเมนู
คุณจะเห็นแทร็กในแผงควบคุมไทม์ไลน์สำหรับเลเยอร์กราฟิกและเลเยอร์ข้อความของเรา โดยค่าเริ่มต้นระยะเวลารวมของวิดีโอเพียง 5 วินาที หน้าปกวิดีโอของ Facebook ต้องมี 20 ถึง 90 วินาที ดังนั้นเราต้องขยายแทร็คสองแทร็กด้านล่างเป็น 20 วินาที (ดูภาพหน้าจอ)
- คลิกที่ขอบด้านขวาของแทร็กล่างและลากขอบไปที่ 20 วินาทีบนไทม์ไลน์ ดูหน้าต่างเคล็ดลับแบบลอยซึ่งแสดงจุดสิ้นสุดและระยะเวลาสำหรับแทร็ก
- ทำซ้ำขั้นตอนก่อนหน้าสำหรับแทร็กที่สอง
บันทึกงานของคุณ ในบทช่วยสอนถัดไปเราจะเริ่มการเคลื่อนไหวองค์ประกอบการออกแบบ
ย้อนกลับ | ต่อไป
ลิขสิทธิ์ 2018 Adobe Systems Incorporated สงวนลิขสิทธิ์. ภาพหน้าจอผลิตภัณฑ์ Adobe พิมพ์ซ้ำได้รับอนุญาตจาก Adobe Systems Incorporated Adobe, Photoshop เป็น / เป็น [a] เครื่องหมายการค้าจดทะเบียน [s] หรือเครื่องหมายการค้า [s] ของ Adobe Systems Incorporated ในสหรัฐอเมริกาและ / หรือประเทศอื่น ๆ
คำแนะนำวิดีโอ: สอนทำแบนเนอร์ แบบเคลื่อนไหว ในโปรแกรม Photoshop (อาจ 2024).